Hoe maak je een anchor link (ankerlink) in WordPress?
Je hebt het vast wel eens gezien op een website: een link die niet naar een andere website of pagina leidt, maar naar een ander gedeelte op dezelfde pagina. Wanneer je klikt op de link scrolt de pagina eigenlijk vanzelf naar het desbetreffende gedeelte. Deze links worden ook wel anchor links (interne link of ankerlink) genoemd.
Hoe maak je nou zo’n link in WordPress? In dit blog leg ik je uit hoe je een anchor link plaatst in je pagina. Om te beginnen laat ik je meteen zien hoe je anchor links handig kan gebruiken in de inhoudsopgave.
- Waarom gebruik maken van anchor links?
- Hoe maak je een anchor link?
- Hoe link je naar een anchor in een andere pagina?
Waarom gebruik maken van anchor links?
Het inzetten van anchor links kan erg gebruiksvriendelijk zijn voor je bezoekers. Zo kun je, zoals in het voorbeeld hierboven, gebruik maken van een korte inhoudsopgave bestaande uit anchor links. Door op de anchor link te klikken, scrolt de bezoeker meteen naar het gewenste onderdeel op de pagina. Bezoekers hoeven hierdoor niet te zoeken naar informatie, maar kunnen er direct naar navigeren. Dit is vooral handig op lange pagina’s.
Hoe maak je een anchor link?
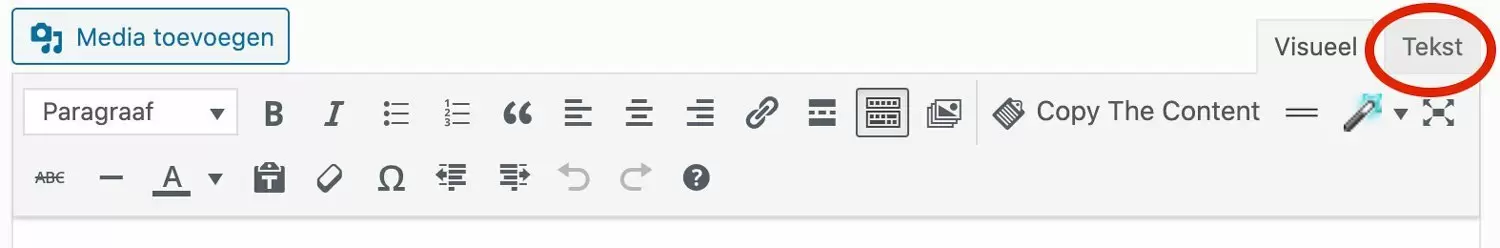
Vaak krijg ik van klanten de vraag ‘hoe maak ik een anchor link aan in mijn pagina?’. Het is niet zo moeilijk, je moet alleen weten hoe het moet. Om te beginnen gaan we een anchor link aanmaken. In je pagina of bericht ga je naar je tekst editor. In de tekst editor switch je van visueel naar tekst (zie afbeelding hieronder).

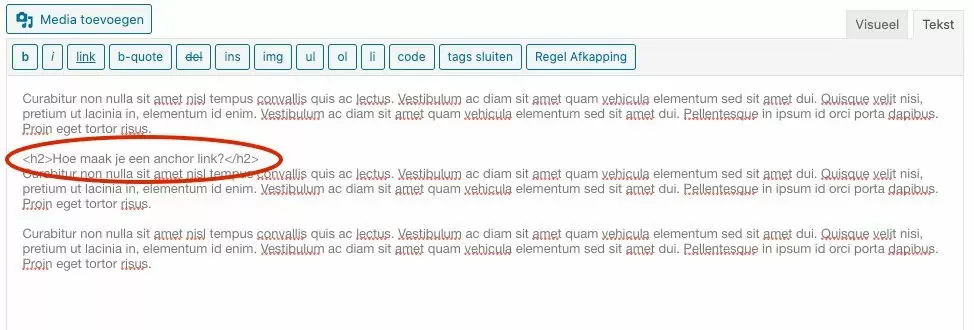
In dit voorbeeld wordt een kopje de anchor link. Je zoekt in de tekst naar het kopje waar je de anchor link op wilt zetten (in ons geval het kopje ‘Hoe maak je een anchor link?’).

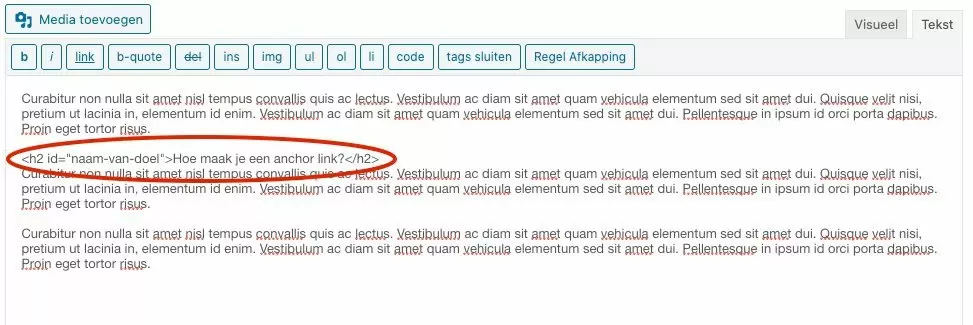
Nu gaan we van het kopje een anchor maken. Je maakt een anchor aan door het volgende stukje code toe te voegen in de H2 tag:
id="naam-van-doel"
Dit komt er als volgt uit te zien in de tekst editor:

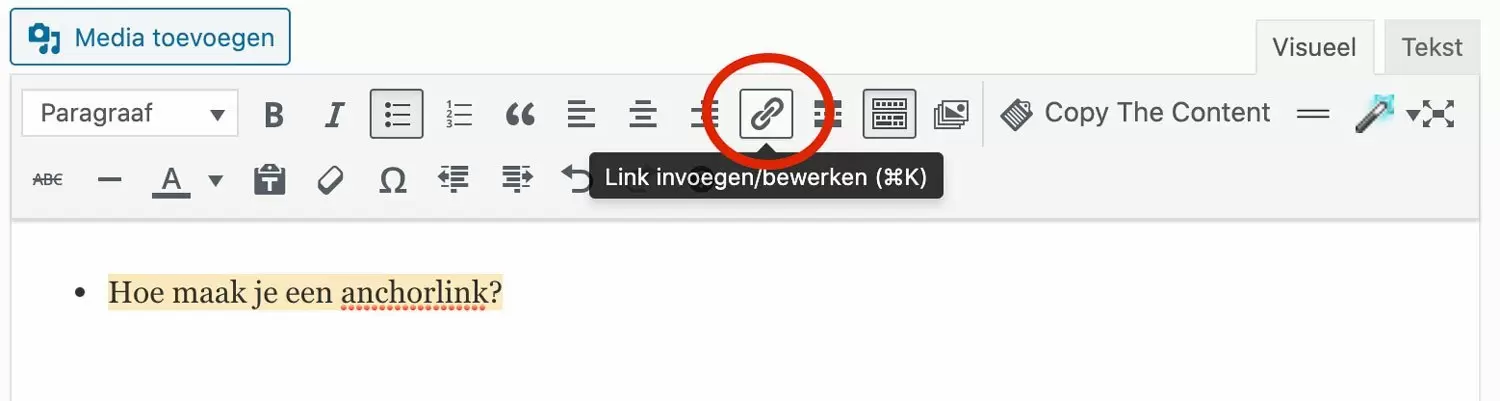
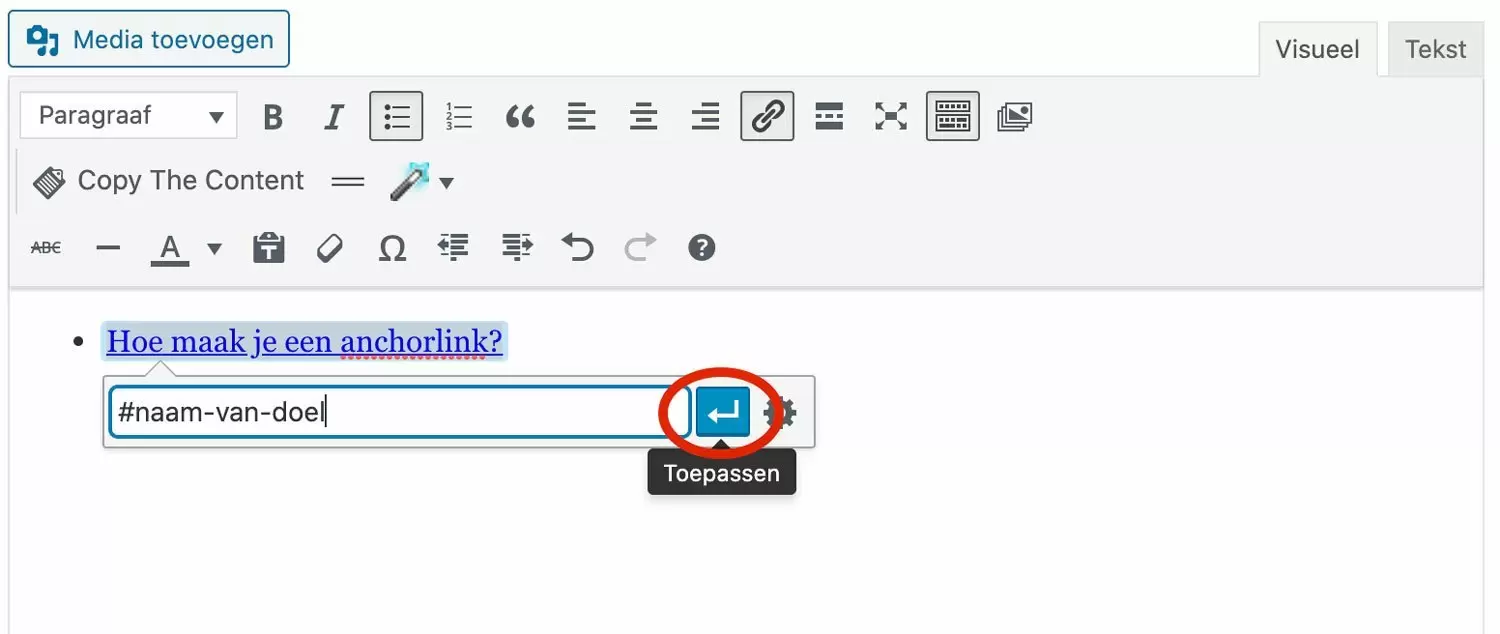
Gefeliciteerd, je hebt nu een anchor aangemaakt! Je hoeft nu alleen nog de link aan te maken. Dit doe je door ergens een tekst of woord te selecteren (in ons geval bovenin de pagina in de inhoudsopgave). De tekst waar je een link van wilt maken selecteer je en hier voeg je een link aan toe. Zie de afbeelding hieronder:

Het toevoegen van de anchor link doe je door gebruik te maken van een hashtag (#) gevolgd door de naam die je achter ‘id’ hebt gezet. In ons geval is dit: #naam-van-doel
Wanneer een bezoeker nu in de inhoudsopgave klikt op ‘Hoe maak je een anchor link?’, dan springt de bezoeker meteen naar het kopje ‘Hoe maak je een anchor link?’.

Hoe link je naar een anchor in een andere pagina?
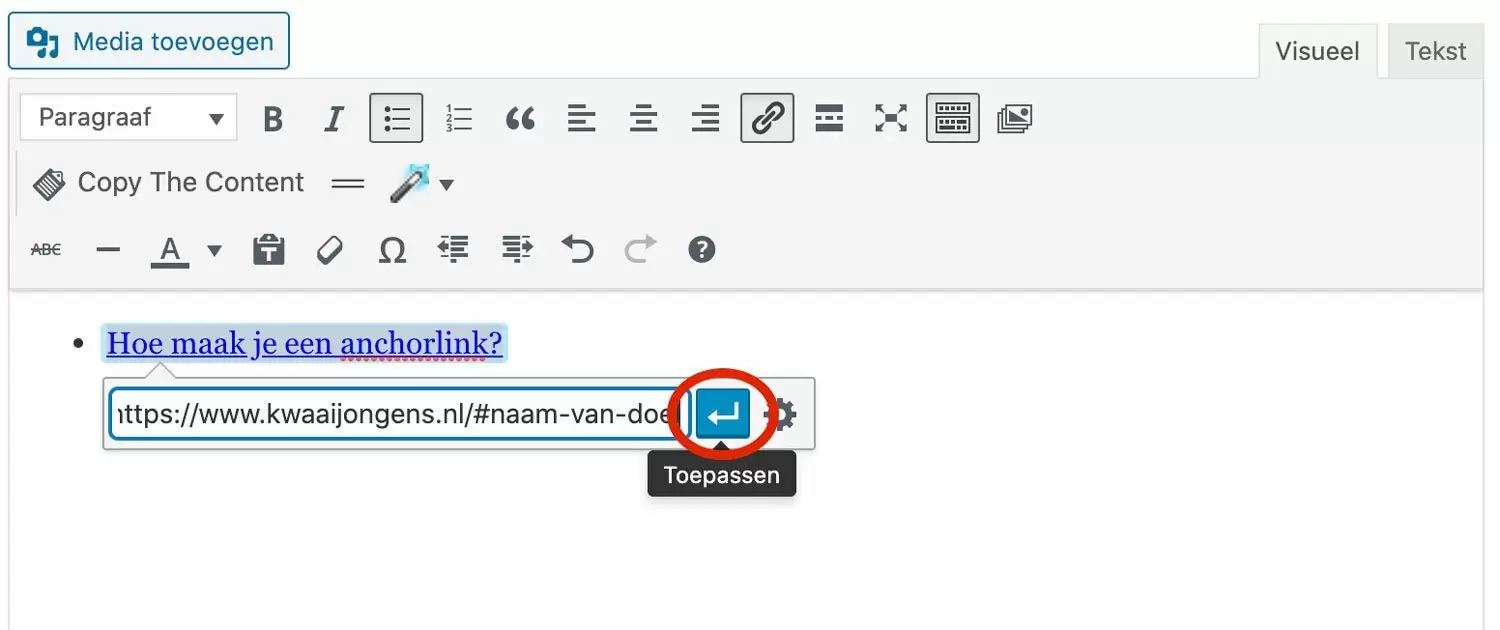
Het is ook mogelijk om te verwijzen naar een anchor op een andere pagina. Dit doe je door in het linkje de pagina mee te nemen. Achter de pagina voeg je een ‘/’ toe, gevolgd door #doel. Bekijk het voorbeeld hieronder.

Zelf anchor links plaatsen in WordPress
Zo, nu weet je hoe je een anchor aanmaakt en hoe je deze kunt linken, zowel op dezelfde pagina als op een andere pagina. Het is niet super moeilijk, maar je moet het wel weten. Ga je nu zelf aan de slag met het plaatsen van anchor links en twijfel je? Pak dan gerust dit handige stappenplan erbij!
Heb je vragen over WordPress?
Heb je na het lezen van dit artikel nog meer vragen over WordPress? Ons team van WordPress specialisten helpen je graag verder. Neem contact op: bel 085 – 330 7500 of mail naar dtv@kwaaijongens.nl.

