Mijn ingeladen foto wordt heel korrelig getoond in mijn WordPress site
Ik heb een korrelige afbeelding op mijn WordPress site. Toen ik hem bewerkte was hij strak en scherp. Hoe kan dit?
Pas kreeg ik de vraag van een blogster hoe het kon dat haar foto zo korrelig was op haar blog. Ze had hem groot ingeladen. Het was een scherpe foto, maar het zag er niet mooi uit. Gelukkig was dit euvel snel opgelost en ik zal jullie uitleggen hoe dit kan.
WordPress slaat zelf afgeleiden van je afbeelding op. Met als doel verschillende formaten te kunnen gebruiken. Wanneer je namelijk je zijbalken aan hebt staan, blijft er minder ruimte over voor je content waardoor ook je afbeeldingen kleiner moeten worden. WordPress voorziet zo zelf in het juiste formaat afbeelding. Het andere doel is dat je website snel blijft. Grote bestanden vreten ruimte en dat gaat ten koste van je snelheid. Dus let erop dat je de afbeelding verkleint voor het uploaden.
Ik zal je laten zien wat WordPress met je afbeelding doet.
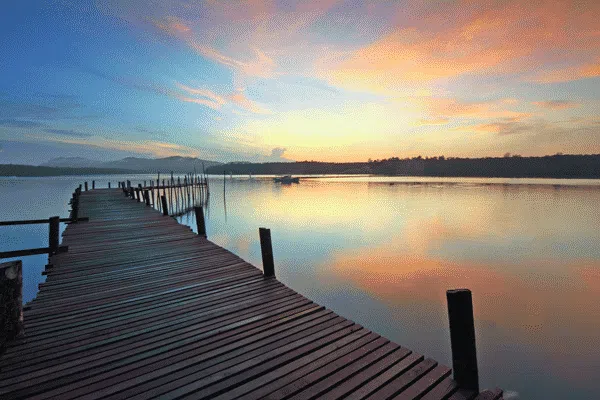
Hieronder zie je de afbeelding, zoals ik hem geüpload heb in de website:

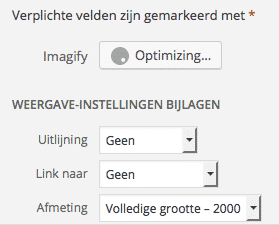
Hij ziet er strak en scherp uit. Wanneer je een afbeelding uploadt, kan je aan de rechterzijde allerlei velden invullen. Zoals Naam, alt-tekst en grootte van je afbeelding. Het is altijd aan te raden je afbeeldingen de juiste naam te geven en de alt-tekst in te vullen. Hier heeft Eric een goed blog over geschreven: Hoe optimaliseer ik afbeeldingen voor Google.
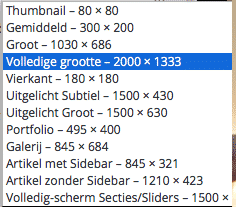
Voor het plaatsen van je afbeeldingen heb je een aantal mogelijkheden. Zoals je hier rechts op de screenshots ziet kan je heel wat formaten aanvinken.
Wil je hem zo scherp mogelijk plaatsen, gebruik dan volledige grootte.
Je ziet dat dat hier 2000 x 1333 pixels is. Dat is zoals ik hem opgeslagen heb uit Photoshop.


Er zijn nog heel wat andere mogelijkheden. Dit zijn de afgeleiden zoals WordPress ze zelf maakt. Wat heel belangrijk is, dat de verhoudingen niet meer kloppen met het origineel. Kijk bijvoorbeeld naar Thumbnail. Dat is een vierkante afbeelding van 80 x 80 pixels. Dat is vierkant en helemaal niet meer zoals je zelf de afbeelding hebt geüpload. Ik zal je laten zien hoe dat er dan uitziet.
Afbeeldingen die WordPress genereert wanneer je een afbeelding uploadt.
- Thumbnail 80 x 80 pixels
- Gemiddeld 300 x 200 pixels
- Groot 1030 x 686 pixels
- Vierkant 180 x 180 pixels
- Uitgelicht subtiel 1500 x 430 pixels
- Uitgelicht groot 1500 x 630 pixels
- Artikel met sidebar 845 x 321 pixels
- Artikel zonder sidebar 1210 x 423 pixels
- Portfolio 495 x 400 pixels
- Galerij 845 x 684 pixels
- Volledig scherm secties/sliders 1500 x 1000 pixels
Hoe plaats ik mijn afbeelding het scherpste?
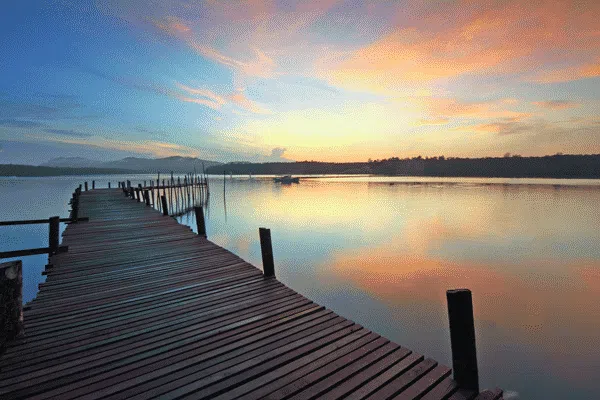
Wil je er zeker van zijn dat je afbeelding het mooiste op je website geplaatst wordt? En de uitsnede krijgt zoals jij hem bedoeld had? Zorg dan dat je hem plaatst op volledige grootte. Je kan dan in de tekstvlakken zelf aangeven door de afbeelding te schalen hoe groot je hem wilt tonen.
Thumbnail:

Afbeelding volledige grootte, neergezet met een breedte van 900 pixels:

Zorg wel dat je niet alleen maar grote afbeeldingen plaatst. Dit gaat ten koste van de snelheid van je website en daarmee je ranking in Google…
Dé tip is daarom: verklein ze in bijvoorbeeld Photoshop naar de grootte zoals je ze zou plaatsen. Heb je nu geen Photoshop? Dan zijn er andere mogelijkheden om je afbeeldingen te bewerken. Hierover meer in een volgend blog!
Ik hoop dat je wat kan met alle informatie! Mocht je zelf een vraag hebben naar aanleiding van dit artikel of wellicht popt er een vraag bij je op die we nog niet beantwoord hebben, laat het ons weten!
