Hoe maak ik mijn mobiele website sneller?
Misschien herken je het wel. Je opent een website, en je wacht en wacht en wacht… maar de website laadt heel traag of zelfs helemaal niet! Je besluit dan de website weg te klikken en verder te zoeken. Onderzoek wijst uit dat 47% van de mensen verwacht dat een website binnen 2 seconden geladen is. 40% van de mensen verlaat de website vroegtijdig als ze langer dan 3 seconden moeten wachten. Van de bezoekers die wel blijven hangen geeft 79% aan niet terug te keren naar een website die ze als traag hebben ervaren.
Het is dus erg belangrijk dat jouw WordPress website goed presteert qua snelheid. Voor een mobiele website is dit misschien nog wel belangrijker omdat steeds websites via de smartphone worden bezocht. Maar hoe maak je jouw mobiele website sneller? Onze WordPress specialisten zijn hier dagelijks mee bezig, we zetten wat tips onder elkaar.
Laat je website op HTTP/2 draaien
Zorg dat je website op HTTP/2 draait. HTTP/2 is de opvolger van het HTTP-protocol en staat voor ‘HyperText Transfer Protocol’. Dit protocol zorgt voor de communicatie tussen je browser en de server waar je website op draait. HTTP/2 zorgt ten opzichte van zijn voorganger dat de gegevensoverdracht een stuk sneller en efficiënter kan plaatsvinden. Dit gebeurt door allerlei nieuwe technische verbeteringen. De belangrijkste hiervan is Multiplexing. Multiplexing zorgt ervoor dat er per verbinding tussen de browser en de server meerdere bestanden tegelijk verstuurd kunnen worden. Met het oude HTTP protocol kunnen bestanden alleen één voor één verstuurd worden. Je snapt wel dat dit veel scheelt voor de snelheid van je website. Daarnaast is het gebruik van HTTP/2 standaard versleuteld, dus ook nog eens een stuk veiliger! Vraag bij je webhosting of jouw website al op HTTP/2 draait.
Verklein en comprimeer afbeeldingen
Ben jij ook iemand die zonder na te denken die mooie foto van je spiegelreflex camera op volledige grootte op je website zet? Dit kun je beter niet doen! Hoe groter de afbeelding, hoe langer het duurt om deze te laden op je website. Verklein de afbeeldingen daarom vóórdat je ze uploadt op je website. Voeg je een afbeelding toe via bijvoorbeeld de editor in WordPress? Kies dan altijd voor de juiste afmeting, bijv. ‘gemiddeld’, en zorg dat je niet de ‘volledige grootte’ van de afbeelding invoegt. Daarnaast zijn er voor WordPress ook een aantal plugins waarmee je afbeeldingen makkelijk kunt optimaliseren:
Responsive afbeeldingen met srcset en sizes
Heb je een responsive website? Dan is het slim om het srcset en het sizes attribuut voor het HTML element te gebruiken. Deze attributen vertellen in het kort tegen de browser:
- srcset: dit vertelt welke afbeeldingsformaten er beschikbaar zijn en welke breedtes de afbeeldingen hebben.
- sizes: dit geeft aan hoe groot de afbeelding op welk breakpoint (schermbreedte) getoond moet worden.
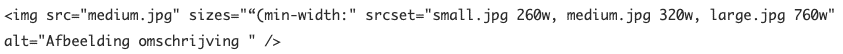
Een voorbeeldje:

Het srcset attribuut vertelt de browser hier dat er 3 formaten van deze afbeelding zijn:
- jpg met een breedte van 260 pixels
- jpg met een breedte van 320 pixels
- jpg met een breedte van 760 pixels
Het sizes attribuut vertelt de browser hier dat:
- als de viewport (schermbreedte) 980 pixels of groter is, de afbeelding met een breedte van 560 pixels moet worden weergegeven.
- als de viewport (schermbreedte) kleiner is dan 980 pixels, over de volledige breedte moet worden weergegeven (100vw = 100% van de viewport breedte).
Het valt je misschien op dat er geen afbeelding beschikbaar is (zie srcset) met een breedte van 560 pixels. De browser bepaalt in dit geval zelf het meest geschikte formaat en zal er voor kiezen om large.jpg op een breedte van 560 pixels te tonen als de schermbreedte 980 pixels of groter is.
Het voordeel hiervan is dat op bepaalde schermbreedtes, alleen specifiek voor die schermbreedte, een daarbij passende afbeelding wordt ingeladen. Op een mobiele telefoon wordt dus niet een onnodig grote afbeelding ingeladen, wat ervoor zorgt dat je mobiele website sneller laadt!
Verklein en beperk het aantal scripts en stylesheets
Een Facebook feed, een YouTube filmpje, een interactief Google Maps kaartje, een chatfunctie… Natuurlijk heel leuk voor op je website, maar vraag je af of het daadwerkelijk iets toevoegt aan je website. En vooral of het toegevoegde waarde heeft voor de mobiele versie van je website. Dit soort fancy dingetjes zorgt namelijk voor een grote hoeveelheid extra scripts die ingeladen moet worden. En je raadt het al, dat is niet echt bevorderlijk voor de snelheid van je website. Kies bijvoorbeeld voor alternatieven. Inplaats van een Facebook feed, kun je een link naar je Facebook pagina plaatsen. Of maak een screenshot van een Google Maps kaart en plaats deze als afbeelding op je website. Zo hoef je geen interactieve versie van Google Maps op je website te plaatsen.
Ook het verkleinen (minifying) en combineren van meerdere scripts en stylesheets tot één script / stylesheet helpt bij het optimaliseren van je (mobiele) website.
Caching
Overweeg het gebruik van caching. Caching zorgt er simpelweg voor dat een webpagina tijdelijk wordt opgeslagen, zodat de volgende keer dat je op diezelfde pagina komt, de website niet helemaal opnieuw opgebouwd hoeft te worden. Dit kan een enorme snelheidswinst opleveren.
Wil jij jouw mobiele website laten optimaliseren?
Zoals je ziet zijn er verschillende manieren om je professionele mobiele website te optimaliseren qua snelheid. Denk je dat jouw mobiele website sneller kan? Neem dan eens contact met ons op! Bel 085 – 330 7500 of neem een kijkje naar onze diensten om erachter te komen wat wij voor je kunnen doen!

