Waarom werkt mijn google maps kaart niet meer?
De laatste tijd zie je het steeds vaker, waar eerst een google maps kaart stond, staat nu een grijs blok met foutmelding. Hoe kan dat nou weer? Ik weet zeker dat ik hier een kaart heb geplaatst en die heeft altijd goed gewerkt. Dat klopt, het ligt ook niet aan jou, maar aan Google.
Nieuwe spelregels van Google

Sinds 22 juni 2016 vereist Google dat alle websites en apps die verbinding met Google Maps maken (bijvoorbeeld om een kaart op je eigen website te tonen) een unieke sleutel meesturen, een zogenaamde API key. Waarom? Omdat google dan iedere website of app die gebruik maakt van een van de diensten van de Google Maps service kan herkennen aan hun unieke sleutel. Je moet je namelijk voorstellen dat er letterlijk miljarden keren per dag informatie van de Google Maps dienst wordt opgevraagd en het voor Google heel veel tijd, moeite en dus geld kost om aan al die aanvragen gehoor te geven.
Omdat Google meer inzicht wil in wie er allemaal gebruik maakt van Google Maps en de grootverbruikers ook meer wil laten betalen dan de kleine gebruiker hebben ze een nieuw beleid waarbij een dergelijke API code verplicht is.
Iedereen die een API key opvraagt kan nog steeds gratis gebruik maken van Google Maps tot een maximum van 25.000 kaart opvragingen per dag (meer dan genoeg).
Waar vraag ik zo’n API code aan?
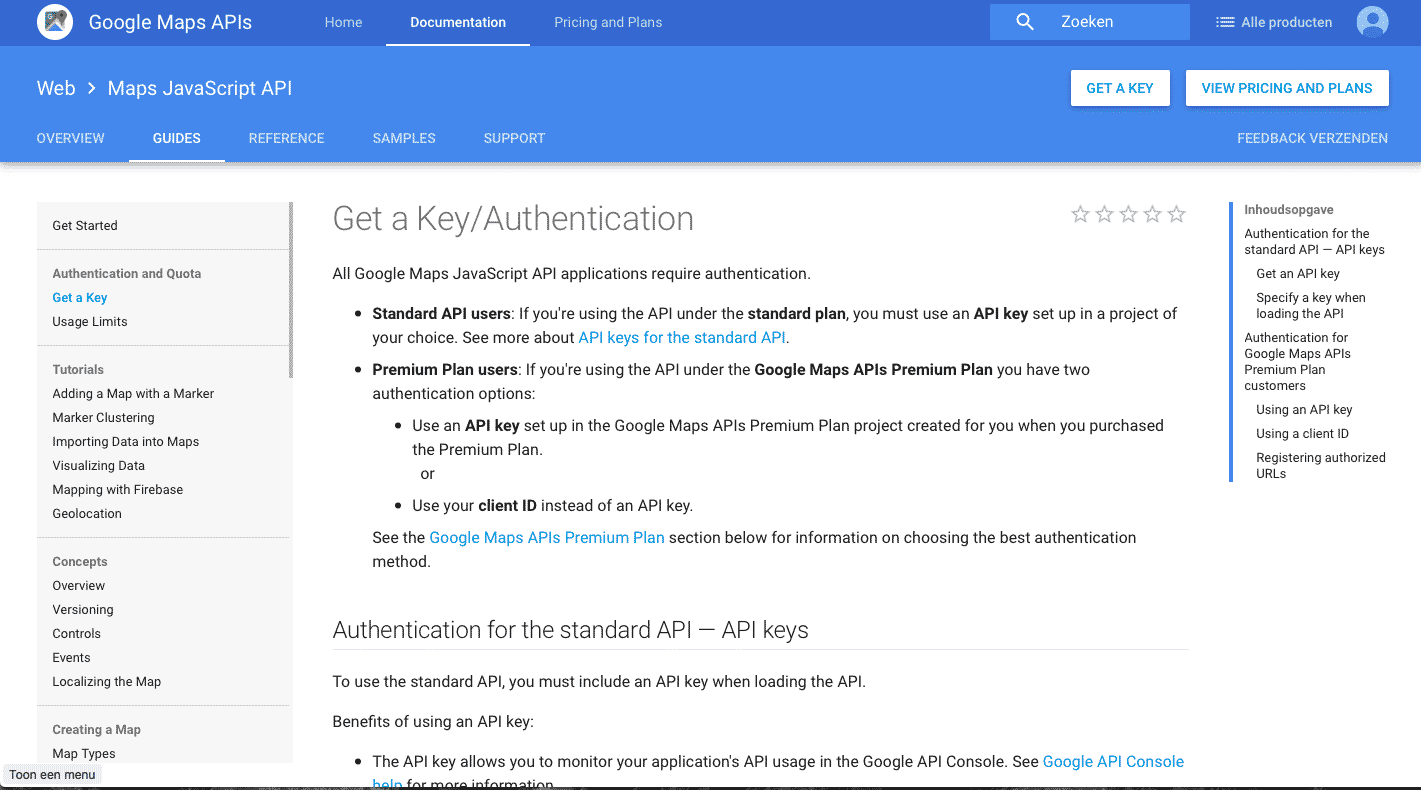
Let op, je dient voor het aanmaken van API keys over een Google account te beschikken. Om een dergelijke code aan te vragen ga je naar https://developers.google.com/maps/documentation/javascript/get-api-key en klik je rechtsboven op get a key. Vervolgens voer je de naam van je project/website/bedrijf in en klik je op create and enable API. Vervolgens zie je een kader verschijnen met your api key en een reeks van cijfers, letters en leestekens daaronder. Die reeks is je API key en die heb je nodig om Google Maps weer te activeren op je website. Sluit dit venster nog niet!

Om ervoor te zorgen dat alleen jij gebruik kan maken van je API key (deze is immers uit te lezen door idereen die je website bezoekt) moet je binnen de API console aangeven voor welke website deze code te gebruiken is. Klik in het openstaande kader waar je de API key te zien kreeg, op de link naar API console en vervolgens zie je het volgende scherm. Onder het kopje sleutelbeperking klik je op http-verwijzingen en in het veld dat verschijnt vul je het adres van je website in met daarachter /*, bijvoorbeeld: https://www.mijnwebsite.nl/*. Klik op opslaan en je kan gebruik gaan maken van je API key.
Waar plaats ik de API code op mijn website?
Nu je de Google Maps API key hebt, is het nog zaak deze op je website te plaatsen zodat hij ook daadwerkelijk wordt meegestuurd wanneer jouw website een kaart opvraagt van de Google Maps dienst. Maar waar vul ik deze code in? Vaak op een van de volgende plekken:
- Gebruik je een plugin voor Google Maps? Ga naar de instellingen van die plugin en vrijwel altijd is daar de key ergens in te vullen
- Bevat je template standaard een Google Maps kaart? Dan is de API key vaak in te vullen bij de instellingen van de template
- Gebruik je Google Maps vanuit een layout builder, dan kun je de API key vaak invullen op de pagina/plek waar je de kaart laat zien.
Enfold voorbeeld
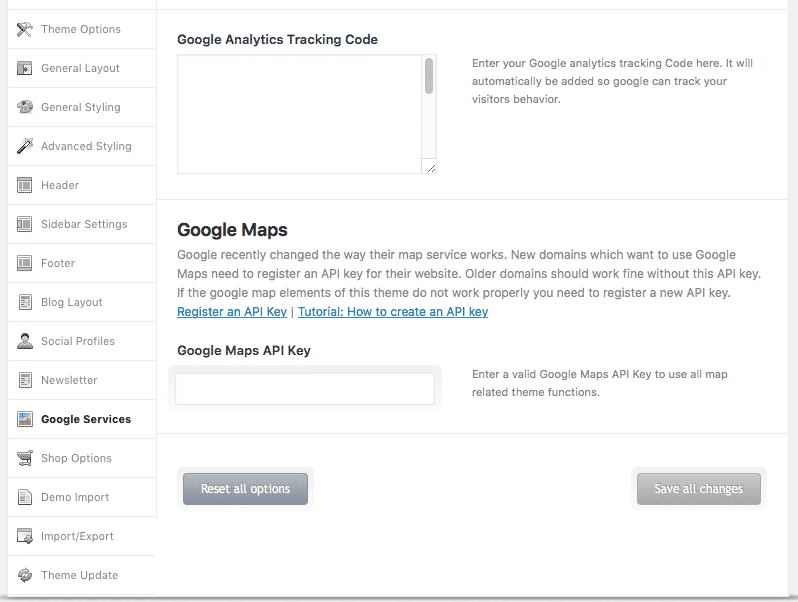
Bij het Enfold theme (waar we bij Kwaaijongens verliefd op zijn) ga je naar de template opties (het menu item met de naam van je website) en in de linkerkolom op de instellingen pagina klik je op Google Services. Op die pagina zie je een veld met Google Maps API key, vul daar je API Key in en Google Maps werkt (weer) als vanouds.

Kom je er niet helemaal uit of je heb je vragen over dit onderwerp? Neem gerust even contact met me op, ik help je graag!

