Wanneer gebruik ik welk bestandstype?
Beelden voor online gebruik zoals website en social media zijn kleiner van bestandsgrootte en type bestand dan de beelden voor gevelreclame, spandoeken, drukwerk en autobelettering.
Regelmatig krijg ik bestanden aangeleverd voor reclame-uitingen die helaas niet bruikbaar zijn voor verschillende doeleinden.
Daarom wil ik jullie iets meer gaan vertellen wat het verschil is tussen verschillende bestandstypes en grootte van een bestand.
Welk bestandstype zijn te gebruiken voor online gebruik?
Afbeeldingen kunnen een enorme invloed hebben op de grootte en dus ook de snelheid van een website.
We kunnen een paar verschillende bestandstypes gebruiken maar elk type heeft zijn goede en slechte eigenschappen waardoor we voor onderstaande onderdelen het bijpassende bestandstype en grootte toepassen.
- voor foto en meer kleurige afbeeldingen – JPG
- voor logo’s, afbeeldingen met teksten, buttons,emoticons en andere afbeeldingen met strakke lijnen en weinig kleuren – GIF
- voor afbeeldingen met transparante achtergrond – PNG
JPG
De JPEG-bestandsindeling is opgebouwd uit 16 miljoen verschillende pixels.
JPG kent diverse compressiemogelijkheden. Hoe hoger de compressie (samenvoegen van pixels) des te kleiner het bestand, en des te geringer de beeldkwaliteit.
Voor online gebruik slaan we het bestand zo klein mogelijk op. Dus zoveel mogelijk pixels samenvoegen.
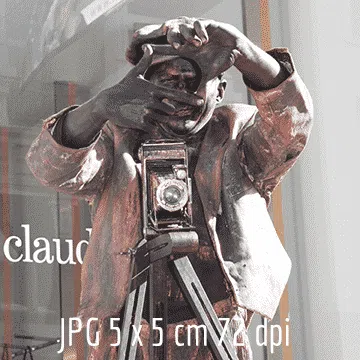
Maar als je de afbeelding die voor online doeleinde is, voor offline wil gaan gebruiken krijg je een wazig en troebel beeld omdat het pixels mist.


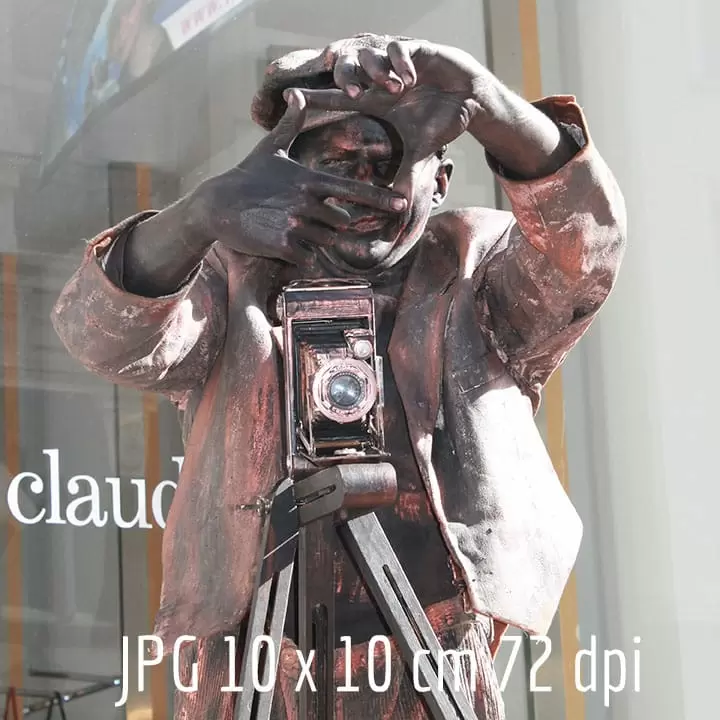
Zie de foto’s hierboven als voorbeeld.
De JPG van 5 bij 5 cm die bedoelt is voor online gebruik is rechts uitvergroot naar 50 x 50 cm voor drukwerk.
En dit is nog maar 25 % van de ware grootte om te laten zien dat het beeld heel troebel wordt.
Meer over de inhoud wat een JPG bestand zie wikipedia
Het bestandstype JPG is niet geschikt voor afbeeldingen met teksten, eenvoudige vormen en afbeeldingen met lijnen. Doordat de vele pixels worden samengevoegd om de bestandgrootte te verkleinen kunnen lijnen en tekst vaag worden en treedt er enig verlies van kwaliteit op.
Maar het levert wel een mooi beeld op online en de foto’s worden snel zichtbaar op de website.
Op de social media kanalen moet je ook aan strenge regels voldoen dat de beelden klein van bestandsgrootte zijn.
GIF
Een gif bestand heeft niet veel mb of kb ruimte nodig doordat het weinig gekleurde pixels gebruikt. Het is een bestandsvorm die voor kleine afbeeldingen zoals logo’s en buttons gebruikt kan worden met weinig kleur, afbeeldingen met tekst of strakke lijnen.
Meer over de inhoud van een GIF bestand lees je op wikipedia
PNG
Deze bestandsvorm combineert een aantal eigenschappen van jpg en gif.
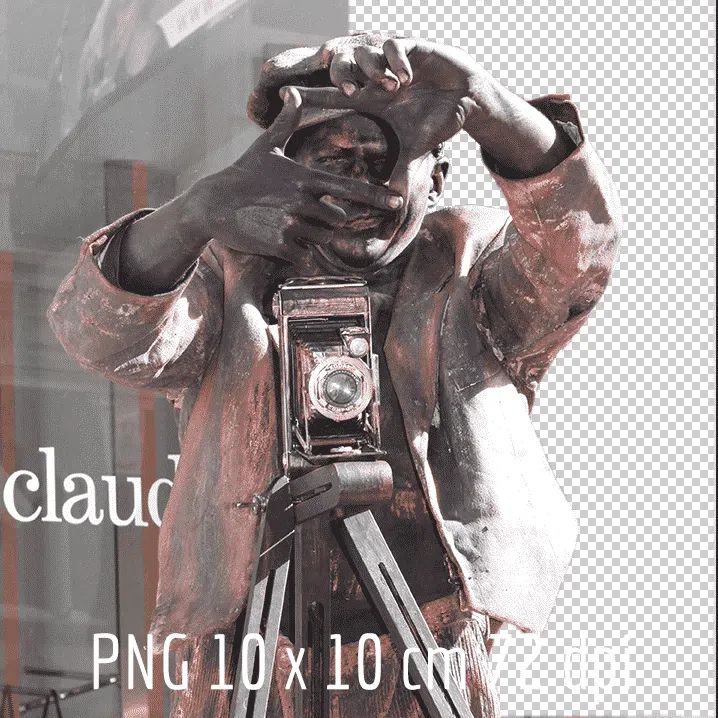
Als de afbeelding geen achtergrond nodig heeft zodat je hem op allerlei plaatsen op een website kunt plaatsen kun je hem het beste opslaan als PNG.
Een PNG kan ook opgebouwd worden uit 16 miljoen verschillende pixels maar laat de kleuren alleen in RGB-kleuren zien en is dus alleen bruikbaar voor online gebruik.
Dus als je een afbeelding hebt met veel kleur en eventueel tekst en strakke lijnen dan kies je voor PNG.



Als je goed naar de foto’s kijkt zie je het verschil in kwaliteit bij de bestandskeuze.
– bij JPG is de foto mooi scherp maar tekst wat onscherp
– bij GIF zijn de vele kleuren samengevoegd waardoor je meer kleurvlakken ziet.
– bij PNG zijn de kleuren omgezet naar RGB en is de achtergrond gedeeltelijk transparant maar de foto en tekst blijft mooi scherp voor online gebruik.
Volgende keer ga ik vertellen welke bestanden we voor drukwerk, gevelreclame, buitenreclame, spandoeken en autobelettering gebruiken.
Waar we op moeten letten en hoe groot een bestand minimaal moet zijn.
