Wat is Largest Contentful Paint (LCP) en hoe verbeter je deze?
De gebruikerservaring van een website wordt steeds belangrijker, ook voor de positionering van jouw website in zoekmachines. De Largest Contentful Paint (LCP) is één van de factoren die wordt meegenomen door Google om te bepalen hoe jouw website scoort op het gebied van SEO en gebruikerservaring. Maar wat is Largest Contentful Paint precies en hoe kun je deze verbeteren?
Wat is Largest Contentful Paint?
Vrij vertaald staat Largest Contentful Paint voor de ‘grootste weergave met content’ en dat is eigenlijk precies wat het is. Met de LCP wordt aangegeven hoelang het duurt om het grootste element op een pagina boven de vouw (het zichtbare gedeelte van een pagina zonder dat je hoeft te scrollen) in te laden. Dit is vaak een afbeelding, maar het kan ook een tekstblok zijn of een element met een achtergrond afbeelding. De volgende HTML-elementen zijn hierin het belangrijkst:

Google definieert een goede LCP score als het grootste element van een pagina binnen 2,5 seconden geladen wordt. Is de laadtijd van het grootste element tussen de 2,5 en 4 seconden, dan heeft dit verbetering nodig. Alles boven de 4 seconden wordt gezien als slecht. Streef er daarom naar om het grootste element op een pagina onder de 2,5 seconden te houden.
De LCP is dus pagina-afhankelijk. Elke pagina is anders opgebouwd en heeft andere elementen en elke pagina heeft ook een eigen, grootste element.
Hoe bepaal ik wat de Largest Contentful Paint op mijn pagina is?
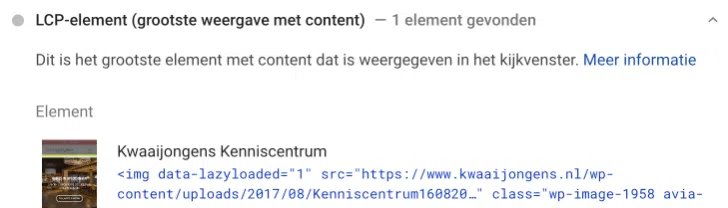
Je kunt de LCP op verschillende manieren en met verschillende tools meten, maar de makkelijkste manier is door een pagina van jouw website door Google PageSpeed te halen. Onder het kopje ‘Diagnostische gegevens’ vind je vervolgens LCP-element (grootste weergave met content). Klik je hierop, dan zie je direct het grootste element van die pagina.

Is de LCP groter dan 2,5 seconden? Dan doe je er goed aan om te kijken of je het element kunt verkleinen om zo de Largest Contentful Paint te verbeteren.
Hoe verbeter ik de Largest Contentful Paint?
Nu je weet wat de Largest Contentful Paint is én hoe je deze zelf kunt meten, wil je natuurlijk ook weten hoe je de LCP kunt verbeteren als deze niet goed scoort. De stappen die je moet zetten om de LCP te verbeteren hangen af van het element dat zorgt voor een slechte LCP.
De laadtijd van afbeeldingen / video’s verbeteren
Vaak zijn het afbeeldingen en video’s in het webdesign die zorgen voor een slechte score van de LCP. Zorg ervoor dat traag ladende elementen zo klein mogelijk zijn in bestandsgrootte. Zorg dat afbeeldingen in het juiste formaat (jpg, png enz.) zijn opgeslagen en dat de afbeeldingen goed responsive zijn. Comprimeer afbeeldingen en overweeg om ze om te zetten naar de modernere WebP indeling.
De serverreactietijd verkorten
Alle content op een pagina moet opgehaald worden vanaf een server. Hoe korter het duurt om dit op te halen, hoe sneller dit getoond kan worden en hoe beter dit is voor je LCP score. Zorg er dus voor dat je een goede, snelle en geoptimaliseerde hosting hebt. Overweeg het gebruik van een CDN, zodat je gebruikers nooit hoeven te wachten op netwerk-requests van servers op grote afstand van de gebruiker.
JavaScript en CSS requests optimaliseren
Voordat een browser content kan weergeven op een website, moet het eerst de gehele HTML code lezen. Tijdens het lezen van de HTML code zal de browser even pauzeren als het externe stylesheets en (synchroon ingeladen) JavaScript bronnen tegenkomt. De term hiervoor is render blocking en dit zorgt ervoor dat ook het laden van de LCP wordt uitgesteld en dus langer duurt.
Een oplossing is gebruik maken van inline critical CSS. Dit is CSS wat boven de vouw weergegeven wordt, inline inladen en non-critical CSS uitgesteld inladen. Dus alle overige CSS na de vouw inladen. Ook het verkleinen en comprimeren (minifying) van CSS en JavaScript bestanden helpen mee aan het verkorten van de render blocking.
Hulp nodig bij het verbeteren van de Largest Contentful Paint?
Wellicht klinken alle verbeteringen een beetje te technisch voor je, maar daar kunnen wij je bij helpen. Wil je advies over het verbeteren van jouw LCP? Heb je vragen over dit blog? Neem dan even contact met ons op, wij helpen je graag!

